入门
在 StackBlitz 中编辑的 Bootstrap 在常见 JS 框架(如 Webpack、Parcel、Vite 等)中的实用示例。
Sass 和 JS
使用 npm 导入和编译 Bootstrap 的 Sass,以及 Autoprefixer 和 Stylelint,加上我们捆绑的 JavaScript。
Sass 和 ESM JS
导入和编译 Bootstrap 的 Sass,以及 Autoprefixer 和 Stylelint,并使用 ESM shim 编译我们的源 JavaScript。
代码片段
构建基于现有组件和实用程序的网站和应用的常见模式,并使用自定义 CSS 等。

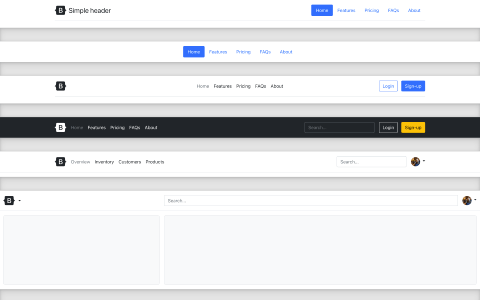
页眉
使用这些页眉组件展示您的品牌、导航、搜索等内容

英雄
使用带有明确行动号召的英雄在您的主页上设置舞台。

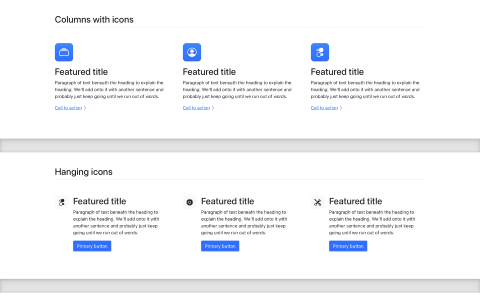
功能
在您的营销内容中解释功能、优点或其他详细信息。

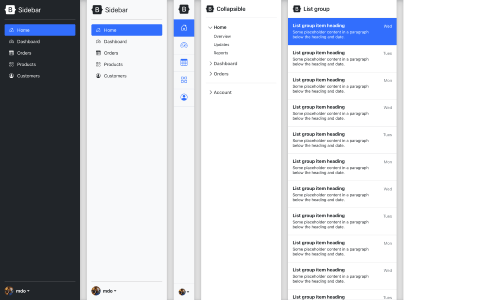
侧边栏
适用于离画布或多列布局的常见导航模式。

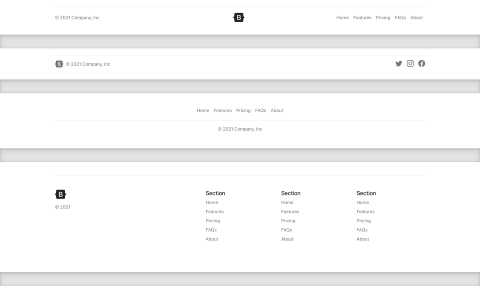
页脚
使用出色的大或小页脚为每一页画上句号。

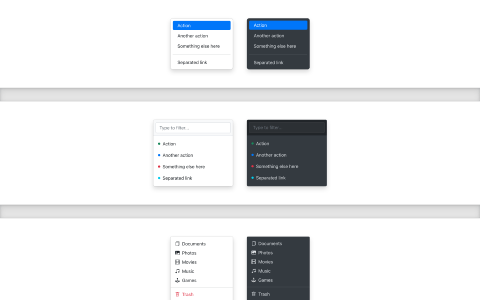
下拉菜单
使用过滤器、图标、自定义样式等增强您的下拉菜单。

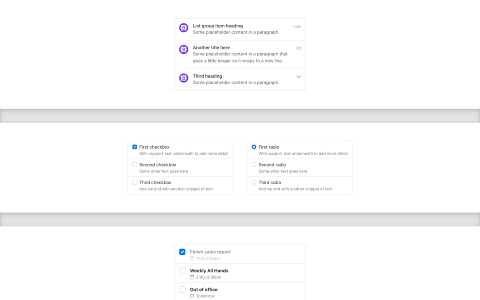
列表组
使用实用程序和自定义样式扩展列表组,以适应任何内容。

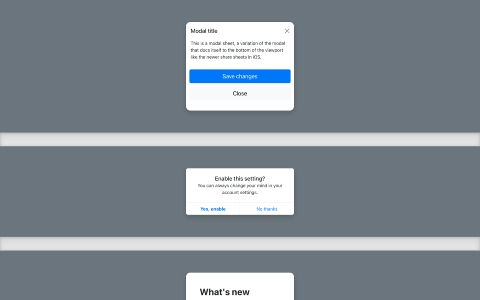
模态框
转换模态框以服务于任何目的,从功能游览到对话框。

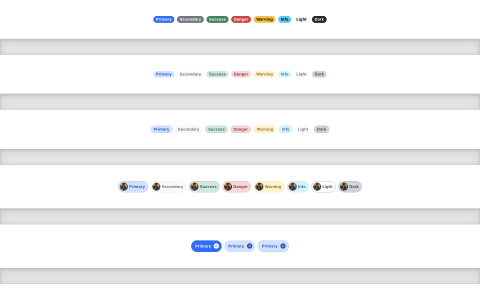
徽章
使用自定义内部 HTML 和新外观使徽章正常工作。

面包屑
集成自定义图标并创建步进器组件。

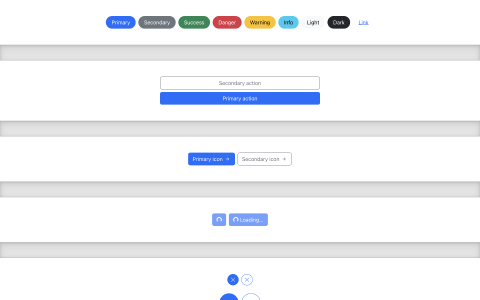
按钮
使用实用程序为几乎任何用例创建自定义按钮。

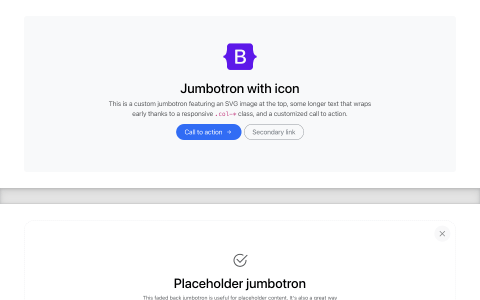
巨幕
创建经典 Bootstrap 组件的现代化版本。
自定义组件
全新的组件和模板,帮助人们快速开始使用 Bootstrap,并展示添加到框架中的最佳实践。

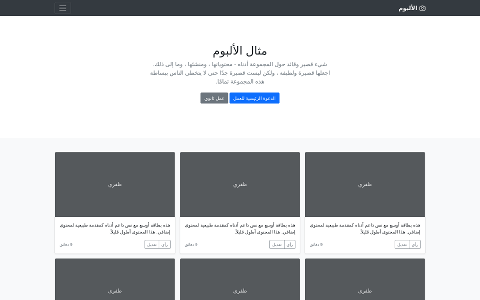
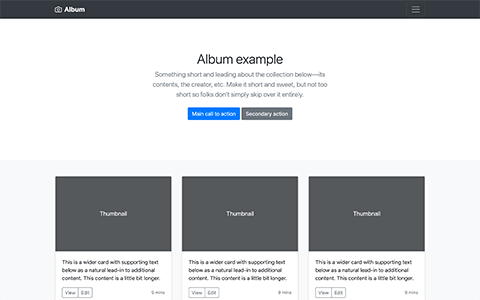
相册
用于照片库、作品集等的简单单页模板。

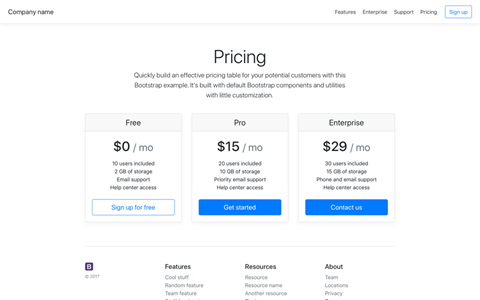
定价
使用卡片构建的示例定价页面,并具有自定义页眉和页脚。

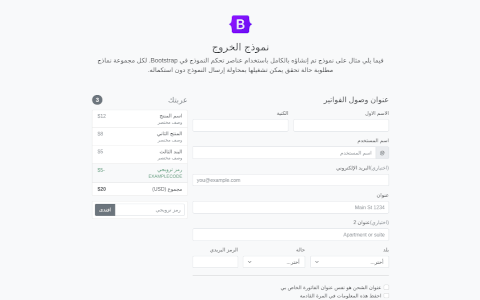
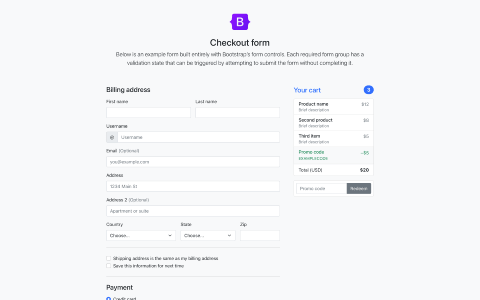
结帐
自定义结帐表单,显示我们的表单组件及其验证功能。

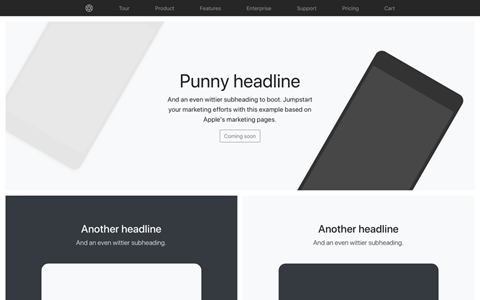
产品
精益产品重点营销页面,具有广泛的网格和图像工作。

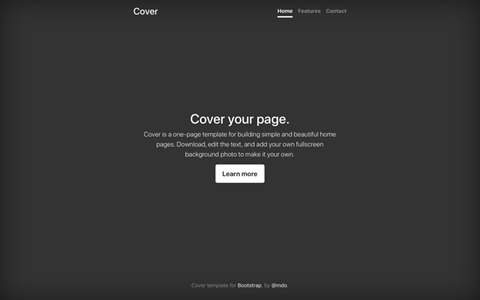
封面
用于构建简单美观主页的单页模板。

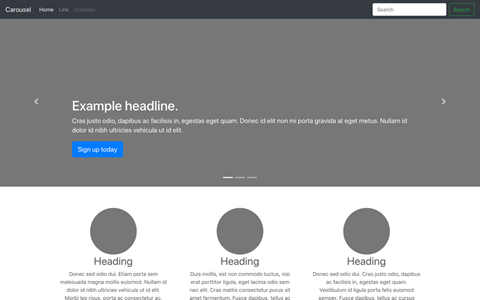
轮播
自定义导航栏和轮播,然后添加一些新组件。

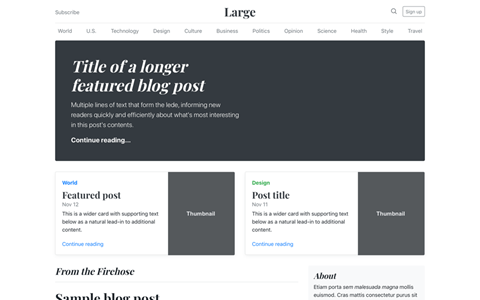
博客
带有页眉、导航、特色内容的杂志式博客模板。

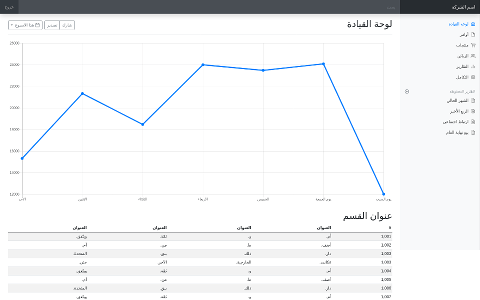
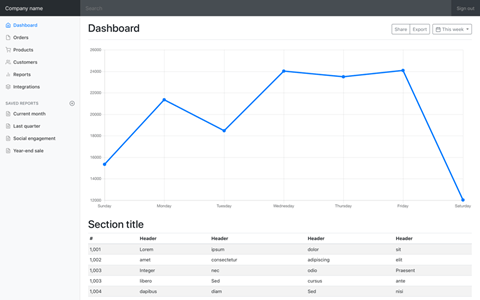
仪表盘
带有固定侧边栏和导航栏的基本管理仪表盘外壳。

登录
用于简单登录表单的自定义表单布局和设计。

粘性页脚
当页面内容较短时,将页脚附加到视口底部。

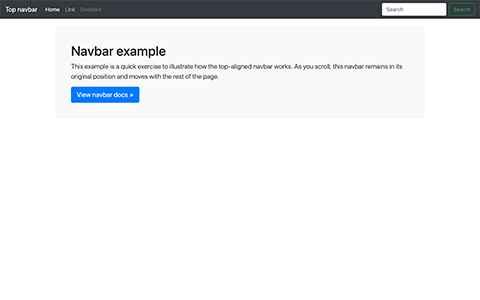
粘性页脚导航栏
使用固定的顶部导航栏将页脚附加到视口底部。

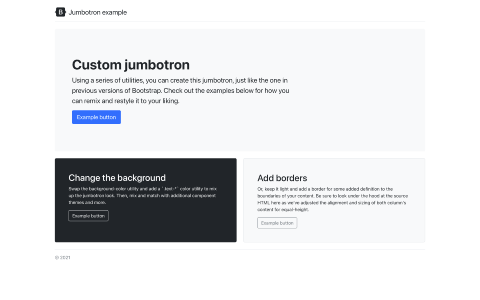
巨幕
使用实用程序重新创建和增强 Bootstrap 4 的巨幕。
框架
重点介绍实现 Bootstrap 提供的内置组件的用途的示例。
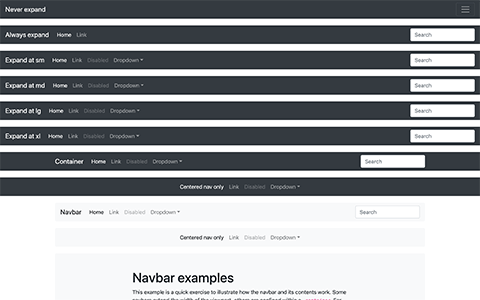
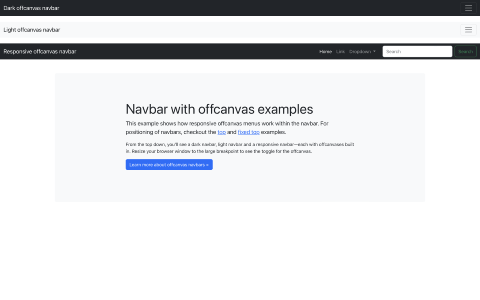
导航栏
采用默认导航栏组件,并展示如何移动、放置和扩展它。
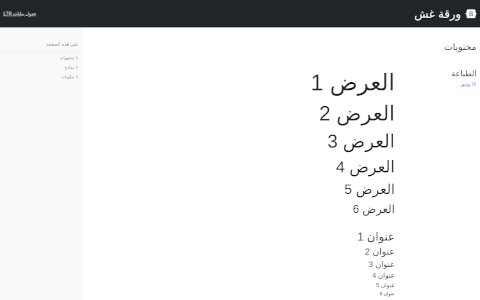
RTL
使用这些修改后的自定义组件示例,了解 Bootstrap 的 RTL 版本。
RTL 仍处于实验阶段,并将根据反馈进行改进。发现问题或有改进建议?
使用 Bootstrap 主题更进一步
需要比这些示例更多的东西?通过 官方 Bootstrap 主题市场 中的高级主题将 Bootstrap 提升到一个新的水平。它们被构建为自己的扩展框架,包含新的组件和插件、文档以及强大的构建工具。
浏览主题